KALS安裝教學 / KALS Installation Guide
KALS 閱讀知識合作標註學習系統 可以讓HTML靜態網頁加入合作式閱讀標註的功能。本文將會教你如何插入一段JavaScript程式碼,讓你的網頁擁有KALS的功能。
KALS (Knowledge-based Annotation Learning System) is a web-based system for digital reading. This guide describe how to install KALS on your webpage.
Step 1. 準備數位文本:您要加入KALS的網頁 / Prepare Digital Content: KALS Target Webpage
KALS可以安裝的數位文本必須是輸出成HTML格式的文字。範例頁面可以在此下載:
- KALS!標註工具 未安裝頁面.html (請按右鍵下載)
不管伺服器端使用的程式語言為何,像是PHP、ASP.NET、JSP還是Node.js,只要最後前端輸出的是HTML格式,都可以安裝KALS。
準備好內容之後,接下來就是安裝KALS的手續了。
Step 2. KALS安裝程式碼 / KALS Installation Code
以下是KALS基本安裝的程式碼:
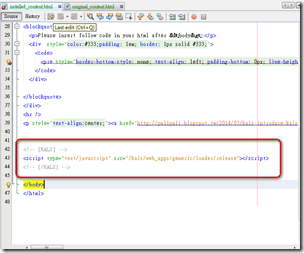
<!-- [KALS] -->
<script type="text/javascript" src="http://public-kals-2014.dlll.nccu.edu.tw/kals/web_apps/generic/loader/release"></script>
<!-- [/KALS] -->
安裝位置請放在網頁的</body>標籤(注意,是結尾的<body>標籤)之前,如下圖所示:
KALS安裝完成的網頁範例請在此下載:
- KALS!標註工具 安裝完成頁面.html (請按右鍵下載)
Step 3. 安裝完成 / Installation Complete
如果順利安裝完成,那麼就會看到KALS的功能列了。
接著要使用KALS的話,請註冊帳號。KALS的詳細使用教學請看這篇。
安裝注意事項 / Attention
無法安裝KALS的數位文本 / Install Problem Webpage Types
以下類型的數位文本無法使用KALS,請不要安裝:
- 前端以JavaScript框架實作的複雜網頁,例如用ext.js、jQuery Mobile或AngularJS實作的網站。
- 以Flash、Java Applet等非HTML標準輸出的外掛程式。
- 無法連線的網頁
- 本機端的網頁:如果網址開頭不是http或是https,那就無法使用KALS
問題回報 / Report
如果安裝時有遇到任何問題,請在此篇底下留言,或是寄信給我,並告訴我必要的資訊:
- 信箱地址:pulipuli.chen@gmail.com
- 必要資訊:您所安裝的網頁位置,例如 http://kals.example.edu.tw
進階設定 / Advanced Configuration
KALS目前還是一個在開發中的專案,目前使用說明並不完整。程式碼的部分已經公開在GitHub上,建議可以閱讀程式碼以進一步瞭解KALS的內涵。而使用說明文件則會以GitHub的Wiki來撰寫。
合作與支援 / Support
如果您的單位想要結合KALS來合作開發,則以單位名義與國立政治大學圖書資訊與檔案學研究所 數位圖書館暨數位學習實驗室指導教授陳志銘老師聯絡。
- 國立政治大學圖書資訊與檔案學研究所 數位圖書館暨數位學習實驗室:http://dlll.nccu.edu.tw
- 陳志銘教授 電子信箱:chencm@nccu.edu.tw